2 Cara mengatasi gambar thumbnail yang buram pada home blog
Nah saya akan memberi tahukan kepada anda tentang mengatasi gambar thumbnail yang burem pada home blog anda saya juga pertama kebingungan cara mengatasi ini dan terus saya telusuri dan akhirnya saya menemukan caranya,caranya juga cukup mudah kok asalkan anda teliti menerapkan cara di bawah ini,jangan lama-lama lagi langsung saja kita praktekkan cara mengatasi gambar thumbnail burem pada home blog cekidot.
 |
| Mengatasi thumbnail burem pada home blog |
1.Cara pertama mengatasi thumbnail burem cukup mudah
Nah langsung saja anda klik save tamplate dan lihat hasilnya.
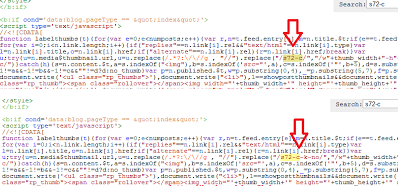
Langsung saca anda klik template pada menu dasboard sobat langsung klik edit html lalu cari kode s72-c dan langsung ada ganti kode tersebut dengan kode s72-c-k-no contoh lihat gambar di bawah
 |
| Mengatasi thumbnail burem pada home blog |
2. Cara ke dua mengatasi thumbnail burem
kalau anda tidak menemukan kode di cara pertama anda jangan khawatir karena anda 1 cara lagi mengatasi thumbnail yang burem langsung saja anda masuk ke edit html lalu cari kode di bawah ini.
<script>
//<![CDATA[
function resizeThumb(parentID, size) {
var parent = document.getElementById(parentID),
image = parent.getElementsByTagName('img');
for (var i = 0; i < image.length; i++) {
image[i].src = image[i].src.replace(/\/s72\-c/, "/s" +
size + "-c");
image[i].width = size;
image[i].height = size;
}
} resizeThumb('Blog1', 300);
//]]>
</script>
//<![CDATA[
function resizeThumb(parentID, size) {
var parent = document.getElementById(parentID),
image = parent.getElementsByTagName('img');
for (var i = 0; i < image.length; i++) {
image[i].src = image[i].src.replace(/\/s72\-c/, "/s" +
size + "-c");
image[i].width = size;
image[i].height = size;
}
} resizeThumb('Blog1', 300);
//]]>
</script>
Letakan kode di atas di atas kode </body> nah langsung anda save dan lihat hasilnya
di atas adalah cara mengatasi thumbnail burem pada home blog sekian dari saya dan terima kasih atas kunjungan anda di blog kami wasalam.
Makasih bang reza.. work skripnya..
BalasHapus